Iba málo webových stránok sa zaobíde bez obrázkov a fotiek. Fotky dotvárajú celkový dizajn stránky a často pomocou nich prezentujeme svoje produkty alebo služby. Preto by každý, kto má webovú stránku, mal poznať spôsob, akým dokáže na web nahrať fotku. V tomto článku vám vysvetlíme, ako upraviť svoju fotku ešte pred nahraním, ako fotku nahrať do WordPressu a ako ju vložiť do blogového článku alebo stránky.
Aké fotky môžem použiť na webovej stránke?
Ešte aj v dnešnej dobe používa veľa ľudí na svojich webových stránkach fotky jednoducho stiahnuté z internetu. To určite v poriadku nie je a nemali by ste to robiť. Porušujete tým autorské práva. Aké fotky teda použiť, aby ste neporušovali zákon? Úplne najlepšie je, ak na svoju webovú stránku použijete svoje vlastné fotky. Vaše vlastné fotky vystihnú vaše podnikanie najlepšie, môžete pomocou nich ukázať vaše skutočné firemné priestory, dať návštevníkom možnosť nazrieť do vašej firemnej kultúry. Budete tak pôsobiť autenticky a nemusíte sa obávať, že by rovnaká fotka svietila na inej webovej stránke. Ak predávate produkt, vlastná fotka konkrétneho produktu je takmer nevyhnutnosťou. Častokrát je to predsa práve fotka, ktorá predáva.
Čo ak ale nemáte možnosť uverejniť na webovej stránke vaše vlastné fotky? Na internete môžete nájsť množstvo bezplatných fotobánk. Fungujú na princípe, že majitelia fotiek sa vzdajú svojich autorských práv, keď fotku do bezplatnej fotobanky nahrajú. Takéto fotky potom môžete použiť bezlaptne aj na komerčné účely a dokonca bez toho, aby ste uviedli zdroj. Takýchto fotobánk je veľa, jedny z najznámejších sú napríklad Pixabay alebo Pexels. Vždy si prečítajte podmienky, za ktorých môžete fotky používať. Ak vám bezplatné fotobanky nestačia, môžete si fotky nájsť v širokých databázach platených fotobánk.
Už mám vybraný vhodný obrázok. Ako upravím fotku pred nahraním na webovú stránku?
Pred nahraním na webovú stránku by ste mali každú fotku upraviť. Je to možno zdĺhavá a nudná aktivita, upravovať každú fotku pred nahraním na web, rozhodne sa vám to ale vyplatí. Vhodne optimalizované fotky veľkou mierou prispievajú k rýchlosti načítania sa webovej stránky. To, ako rýchlo sa vaša stránka načítava, ovplyvňuje to, ako dlho sa návštevník na webe zdrží.
Vyberte správny formát obrázku
V prvom rade sa rozhodnite, aký formát obrázku zvolíte. Vo väčšine prípadov sa budete rozhodovať medzi formátom JPG a PNG. Formát JPG je vhodný pre všetky obrázky, kde je veľa farieb. Tam budú spadať v podstate všetky obrázky a fotky. Formát PNG použijete iba v prípade, ak má obrázok transparentné pozadie, prípadne ak nahrávate logá, ikony, alebo podobné jednoduché grafiky. PNG súbory sú väčšie a preto, ak máte svoju fotku vo formáte PNG, pred nahraním na webovú stránku si formát zmeňte na JPG. Existuje na to veľa jednoduchých online bezplatných nástrojov, ktoré urobia celú prácu za vás. Jedným z nich je napríklad: PNG2JPG.com.
Zmeňte veľkosť obrázku
Určite na webovú stránku nenahrávajte zbytočne veľké fotky. Fotky by ste ideálne mali zmenšiť na takú veľkosť, v akej ju budete na webe zobrazovať. Pre predstavu vám uvedieme príklad. Ak by ste mali fotku, ktorú by ste chceli umiestniť do pozadia webovej stránky tak, aby zaberala celú šírku obrazovky, úplne vám postačí nahrať fotku s maximálnou šírkou 1920 pixelov. Šírku 1920 pixelov obrázka odporúčame používať ako maximálnu šírku. Ak máte väčšie obrázky, pred nahraním na stránku ich zmenšite, napríklad pomocou tejto stránky.
Optimalizujte obrázky
Nech pridávate akýkoľvek obrázok na webovú stránku, vždy ho zoptimalizujte. Existujú nástroje, ktoré vám dokážu rapídne zmenšiť veľkosť obrázka bez straty kvality a pomôžu vám tak dosiahnuť lepšiu rýchlosť vašej webovej stránky. Jedným z najlepších online bezplatných nástrojov na optimalizáciu obrázkov je TinyPNG. Stačí, že si tam obrázok nahráte, nástroj ho zoptimalizuje a vy si už len stiahnete upravený obrázok.
Obrázky správne pomenujte
Prešli ste všetkými krokmi a máte už správne optimalizovaný obrázok? Výborne, teraz ho stačí už len pomenovať. Názvy obrázkov by mali byť vždy výstižné a vzťahovať sa na obsah obrázku. Odporúčame obrázok pomenovať bez interpunkcie a cez pomlčky, napríklad takto: „nazov-mojho-obrazku„, Niektoré prehliadače totiž nemajú radi slovenskú interpunkciu.
Ako nahrať fotku do WordPressu?
Ak už máte vybranú a správne optimalizovanú fotku, môžete pristúpiť k nahraniu fotky na vašu webovú stránku. Popíšeme vám jednotlivé kroky, ako pri nahrávaní fotky postupovať:
1. Prihláste sa do WordPress rozhrania
Na doméne www.VASASTRANKA.sk/wp-admin vyplňte prihlasovacie údaje a prihláste sa do WordPress rozhrania.
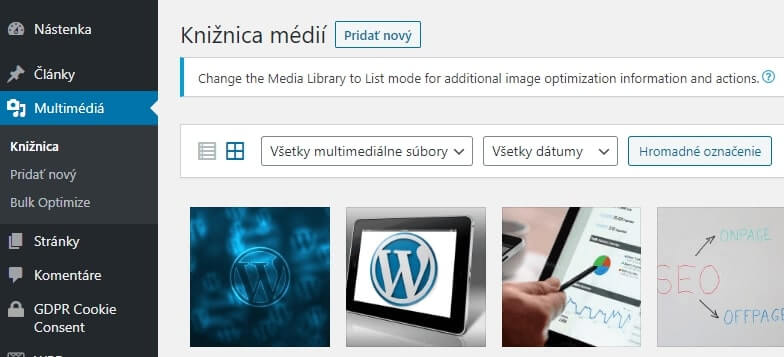
2. Prejdite do záložky Multimédia
V pravom čiernom paneli vo WordPress admin rozhraní kliknite hneď na vrchu na políčko „Multimédiá“. Otvorí sa vám rozhranie, kde budete vidieť všetky fotky a súbory, ktoré už máte na svojej stránke nahrané.

3. Pridajte nový obrázok
Hore pri nadpise „Knižnica médií“ sa nachádza tlačítko „Pridať nový„. Keď na neho kliknete, zobrazí sa vám pole, kde budete môcť svoje obrázky jednoducho presunúť zo svojho priečinku na počítači. Prípadne kliknite na tlačítko „Vybrať súbory“ a zvoľte si obrázok, ktorý chcete nahrať klasickým spôsobom. Váš obrázok sa potom automaticky nahrá.
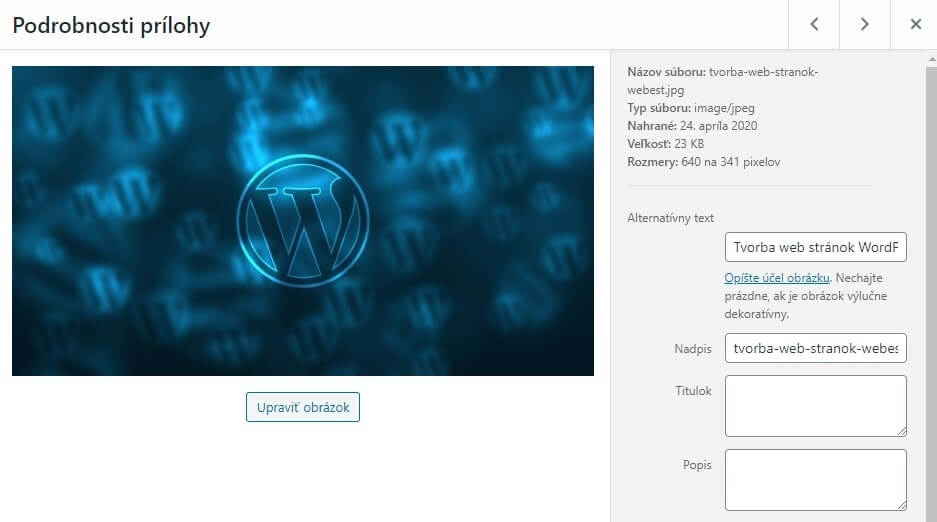
4. Upravte podrobnosti nahraného obrázka
Keď kliknete na svoj nový nahraný obrázok, zobrazí sa vám rozhranie s detailami obrázka. Vpravo vidíte informácie, ako typ súboru, jeho rozmery a veľkosť aj to, kedy bol nahraný. Pod tým sa nachádzajú políčka. Najdôležitejšie políčko sa volá „Alternatívny text“ a mali by ste ho vždy vyplniť. V prípade, že nevidiaci užívateľ príde na vašu stránku, špeciálny systém mu bude predčítať obsah webu. Namiesto obrázku systém prečíta to, čo sa nachádza v alternatívnom texte. Alternatívny text pozostáva zo zopár slov (1-6) a mal by teda čo najlepšie vystihovať to, čo sa na obrázku nachádza. Zároveň by mal alternatívny text obsahovať kľúčové slová, čo je dôležité z hľadiska SEO optimalizácie.
Ak by ste chceli obrázok upraviť, prípadne ho orezať, môžete kliknúť na tlačítko „Upraviť obrázok“ priamo pod náhľadom obrázka.

Ako pridať obrázok na stránku vo WordPresse
Ak už máte obrázok nahraný a pripravený vo WordPresse v galérii multimédií, je čas použiť ho v nejakom blogovom článku alebo na stránke. To, akým spôsobom pridáte nový obrázok na web, záleží na tom, ako je vaša stránka postavená. V tomto článku vám ukážeme, ako pridať obrázok na stránku alebo článok s použitím klasického WordPress editora. Používame vždy aktuálnu verziu WordPressu. Preto, ak u vás WordPress editor vyzerá inak, odporúčame vám aktualizovať WordPress na najnovšiu verziu.
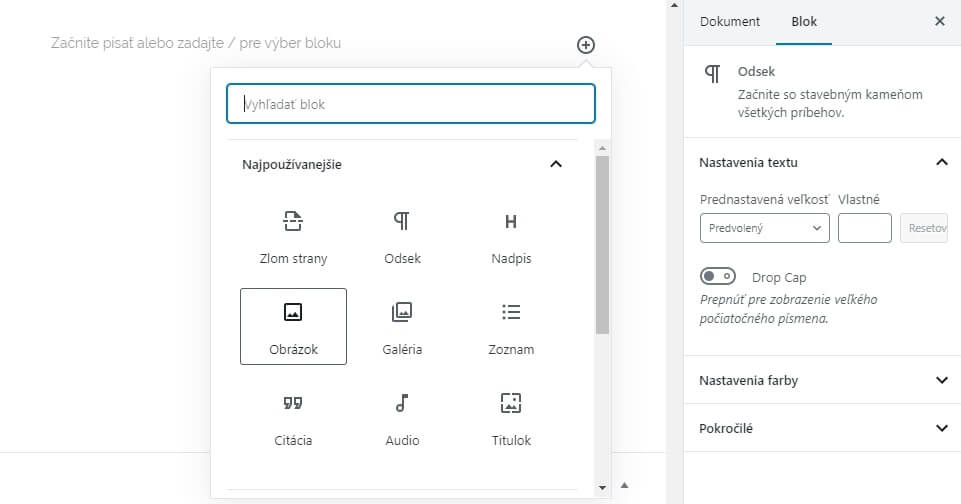
Prejdite na článok alebo stránku, kam chcete obrázok nahrať a kliknite na „Upraviť článok“ alebo „Upraviť stránku“. Dostanete sa do WordPress editora. Kliknite do paragrafu, kde chcete obrázok pridať a kliknite na plusko, ktoré sa vám na boku paragrafu zjaví. Nájdite si blok s názvom Obrázok a kliknite na tlačítko „Knižnica médií“ ktoré sa vám zobrazí. Tam si vyberiete obrázok, ktorý chcete pridať a vpravo dole kliknete na modré tlačidlo „Vybrať„. Práve ste pridali obrázok na vašu webovú stránku. Nezabudnite stlačiť hore tlačidlo „Aktualizovať“, prípadne „Publikovať“, aby sa vaše zmeny uložili.

Ak by ste mali problém s úpravou vašej webovej stránky, neváhajte sa na nás obrátiť. Radi vám pomôžeme s menšími úpravami, ale môžeme vám aj vytvoriť WordPress webovú stránku na mieru.